いろいろなグラフ¶
先程まで、グラフ情報 (options) の chart にはグラフの出力先情報 (renderTo) だけを記述していましたが、ここに type を設定すると、棒グラフや円グラフなどのさまざまな種類のグラフを出力できます。
type はデフォルトでは line という値ですが、これを column, bar, scatter, pie にすると、それぞれ棒グラフ(縦)、棒グラフ(横)、散布図、円グラフになります。
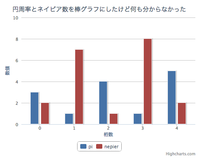
棒グラフ (column, bar)¶
これまで折れ線グラフの記述で options オブジェクトには以下のように記述していました。
chart: {rendetTo: "container"}
この部分を
chart: {
rendetTo: "container",
type: "column"
}
こう書き換えれば、棒グラフになります。ちなみに横の棒グラフにしたい時は、
chart: {
rendetTo: "container",
type: "bar"
}
です。

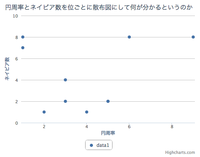
散布図 (scatter)¶
chart: {type:"scatter"} とすると散布図になります。 散布図はこれまでのデータと違い、各点がx軸とy軸それぞれの値を持ちますので、 いままで配列で書いていたデータを、配列の中の配列という入れ子形式にします。
chart :{
renderTo : "container",
type: "scatter"
},
series: {
name: "test",
data: [[3,2],[1,7],[4,1],[1,8],[5,2],[9,8],[2,1],[6,8],[5,2],[3,4]]
}

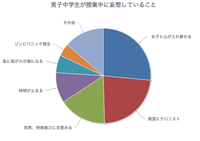
円グラフ (pie)¶
chart: {type:"pie"} とすると円グラフになります。 データの各点は [名前,値] という形式で設定します。 合計を100にしなくても勝手に調整してくれます。
chart :{
renderTo : "container",
type: "pie"
},
series: {
name: "test",
data: [
["いつも疲れている", 65],
["だいたい疲れている", 31],
["基本的に疲れている", 17]
]
}